Foodstuffs NI - new employee onboarding on SaaS system (case study)
Increment user experience for onboarding new employees in the current SaaS internal management system (using New User Form (NUF))
SaaS portal | UX | Group Project
What is Cherwell?
Cherwell® Service Management (CSM) is a configurable, scalable, Out-Of-The-Box (OOTB) service desk solution based on IT Service Management (ITSM) best practices and the ITIL framework. Foodstuffs NI has been using Cherwell’s Web Applications to manage customer data, business objects, lodge tickets etc
(sourced from Cherwell Service Management website)




What are we seeking?
User Journey Map
A combination of descriptive, diagnostic and explanatory research was conducted. I broke down the information architecture to understand the journey users take from going into the service portal to accessing the new user form (NUF). I created a customer journey map to understand and empathise, and find pain points.
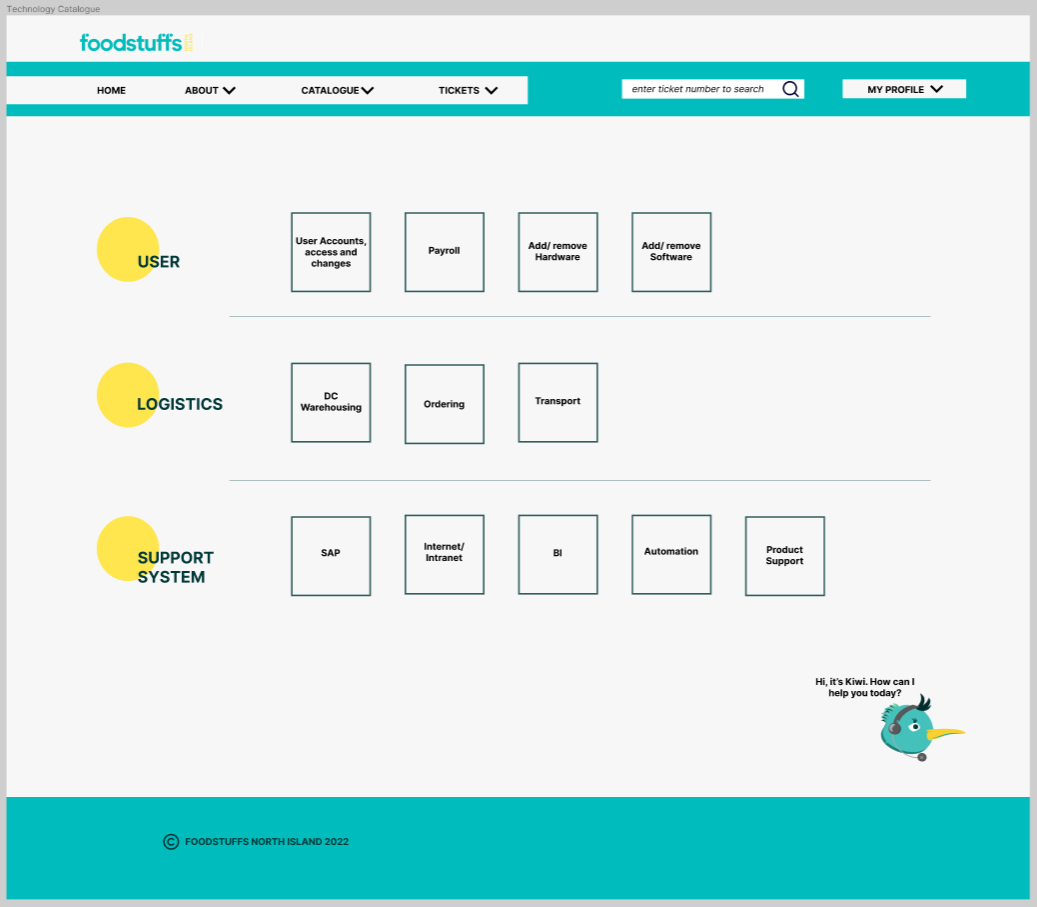
See below, I used a card-sorting technique to learn the information spread across the portal and then proposed a minimal and more user-friendly possible interface. (It is to be noted that this is a proposed solution that can potentially be tested in future)
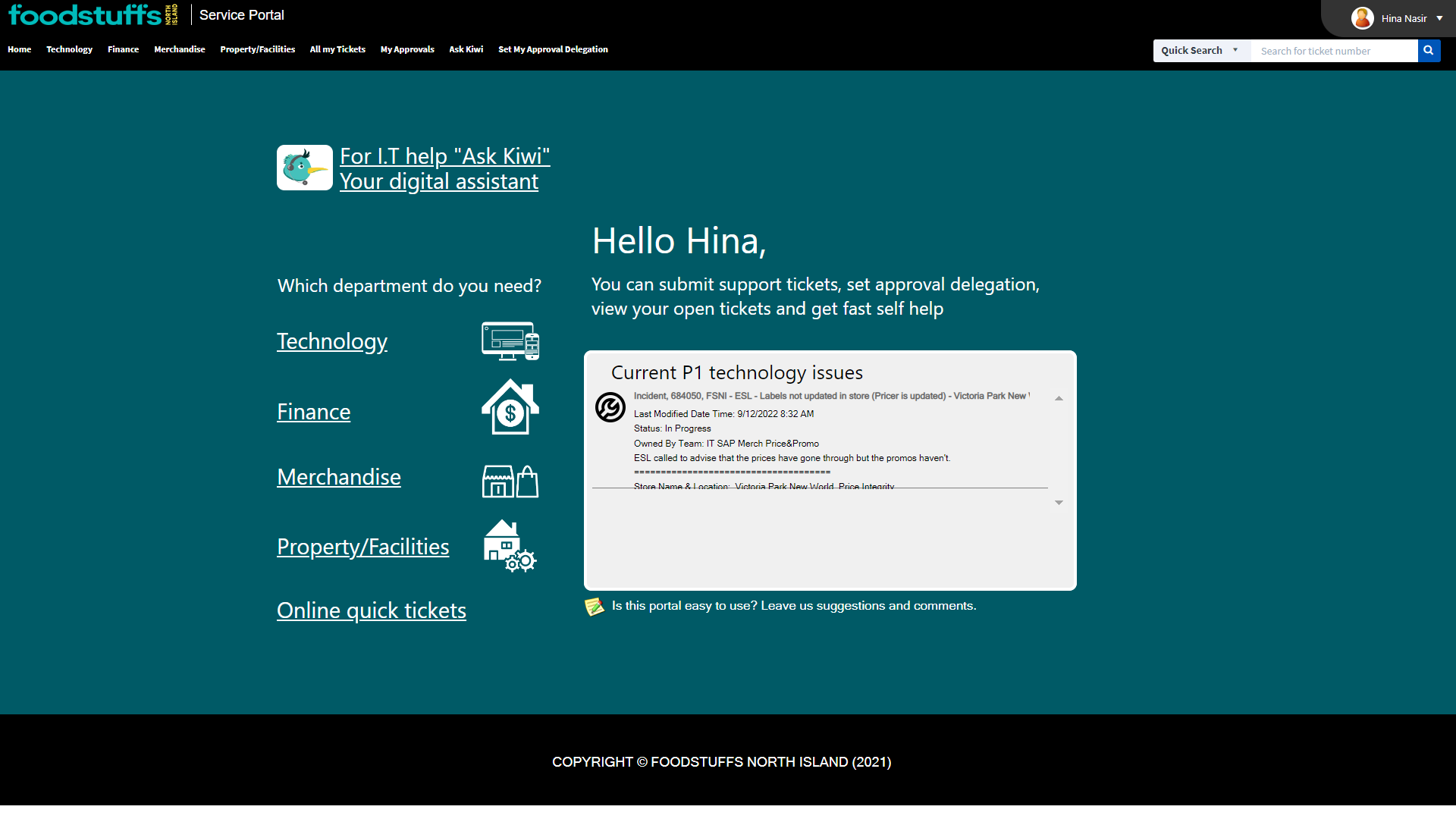
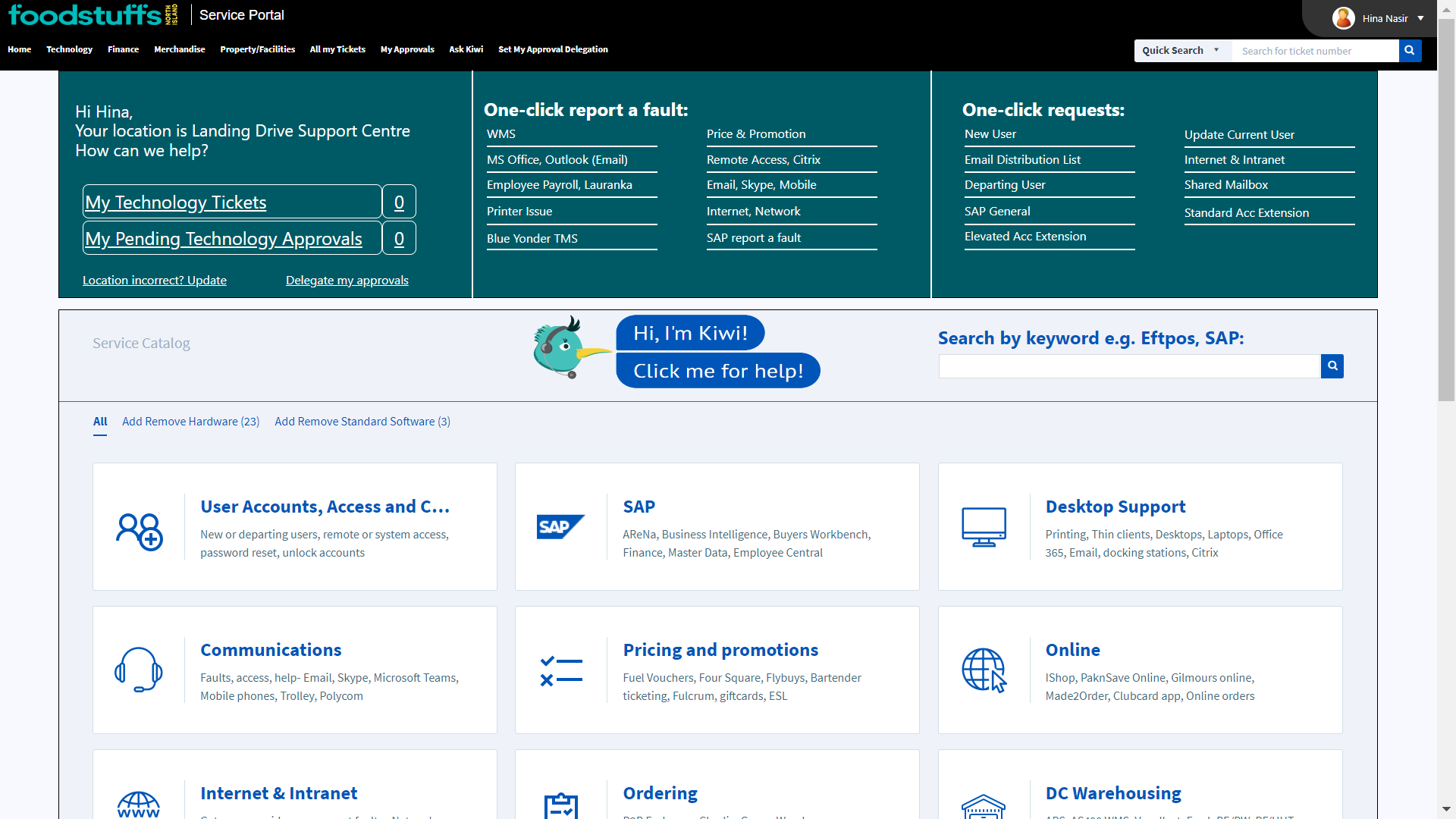
Information Architecture - Service Portal/ Technology Catalogue
Problem Statement
Foodstuffs NI has been using Cherwell as its main Business and Client management software. Currently, the form in place, for onboarding new employees in the system, does not cover some information. Users who are registering, have to go through different sections in the service catalogue to complete the process. For example, entering new user details, requesting hardware and software etc have different forms. It has been putting strain on the employees due to lengthy processes and poor user experience. The information architecture for Cherwell’s main Service Portal/ employee dashboard also needs a better distribution of information. A more useable and agile design interface is required for a better user experience. It is also be taken into consideration if replacing Cherwell entirely or integrating a Power App with Cherwell, will be beneficial for long-term purposes
Process
STG1_Interviews
I straight went into user interviews, to get an understanding of the system in place and also to find out the pain points directly from the users. At this point, I kept a broader approach and interviewed people from different departments across FSNI Service Centre.
The employees chosen for the interviews were based on two things: tenure (how long they have been working) and they must have used Cherwell to onboard new employees at some stage.
Feedback received was validated with the data collected from the user journey map I worked on.
User Personas
Based on the interviews, and per the client’s request, User Personas were created.
Since FSNI employees are from various backgrounds, even people from overseas. These elements were taken into account while creating these personas. It was made sure the personas are diverse, inclusive, free of bias and represent corporate’s values.
Sketches
Since Cherwell is a developer’s tool, I was aware of my limitations when it came to UI design.
Having enough feedback now, I sketched out the first iteration of how the data will be divided across the new user form (NUF).
The information on the current NUF was out of the flow and not properly sectionalized. So, I jot down all the information that the client was seeking and distributed it into relevant sections.
I also took into account that I should keep the changes as minimum as possible to avoid user frustration.
These were discussed with the client and they were quite happy to go in this direction.
The Direction
Before heading into the developing phase for testing, it was decided to take this project in two directions.
One, is there a possibility for Cherwell to be flexible enough to make changes from the developer’s end? As it is a paid service, any proposed changes, go through Service Dynamics (which is the aftercare service management).
Second, is there a possibility to keep Cherwell running as it is while integrating MS Power App by calling RestAPIs through Cherwell. Although MS Power App is also a developer’s tool, but it still holds better UI design than Cherwell.
Due to time constraints, we decided to focus on the first two options as the third option required more time in order to conduct independent research for other viable options in the market other than MS Power Apps.
Part One (MS Power Apps)
For MS Power Apps, I dived into this platform, starting off with a workshop conducted by the internal Modern Workplace Team to learn the basics. I found three ways in which MSPA could integrate with Cherwell.
Then we collectively researched and developers tried to apply possible solutions. Meanwhile, I sketched up and created a static UI mobile app design. But, none of those proposed options worked and we decided to pull the plug on MS Power apps.
Part Two (Cherwell)
It was decided to solely focus on Cherwell and how we can use this tool to make the user journey better.
Based on my initial sketches, I designed a couple of iterations. All of these were developed by the internal developers’ team in the testing environment of Cherwell. Since Cherwell has the capability of going into the testing mode, we didn’t get to use any software to develop high-fidelity mockups.
We ended up designing first prototype to test.
(NUF iterations)
User Testing Plan
The testing plan’s base objective was to check and take as many pain points from the users based on the form's functionality and usability. We also wanted to determine if any information is missing or needed to be taken out.
We decided to use a priority matrix to determine the results.
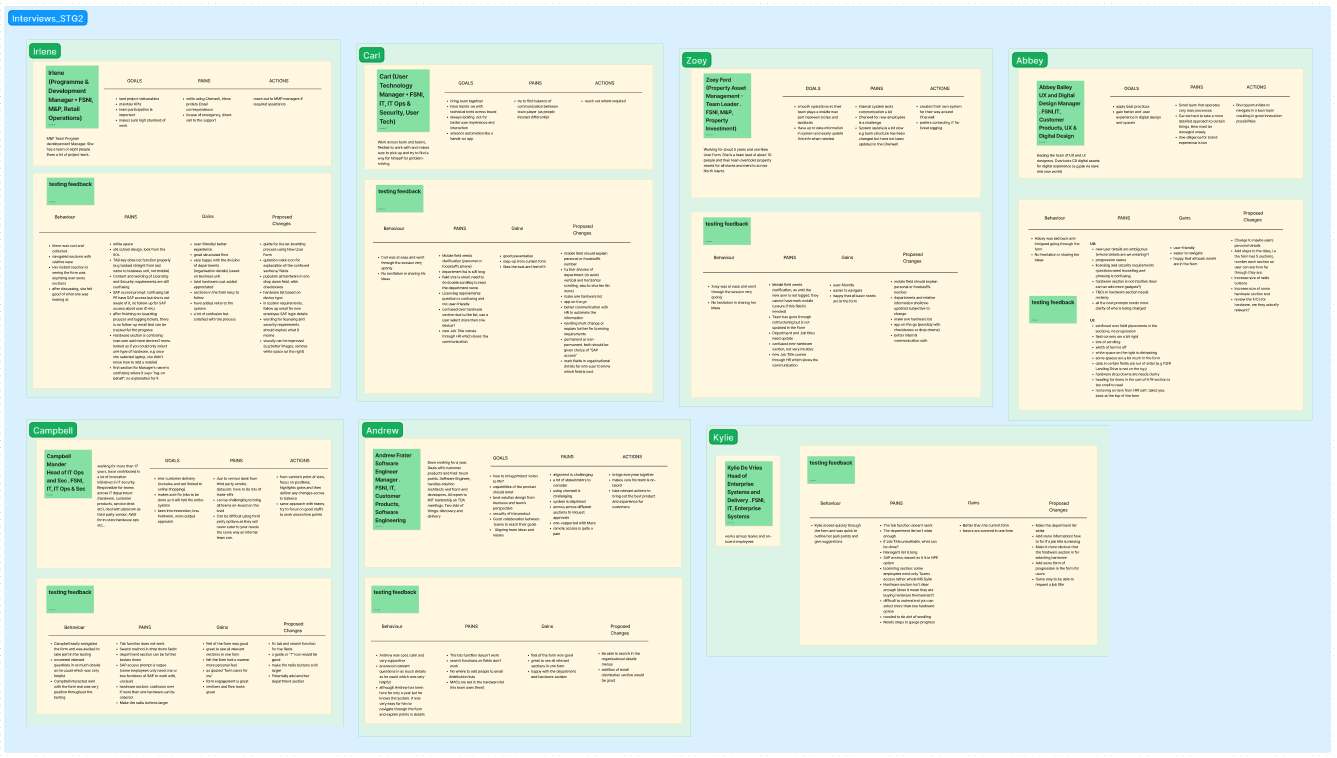
STG2_Interviews
The second round of interviews saw more active participants which worked really well.
The interview questions were formulated to understand users’ roles in their respective departments, and then around the testing prototype. It helped navigate the interviews smoothly and to make sure users are comfortable and understood what they are doing.
The feedback for the user’s role was divided into three parts: what are their goals in their teams, any pain points and how do they address them. These questions helped understand the behaviour and psychological aspects of the users, also how they see their position culturally and how easy or difficult it is for them to use tools that are currently implemented.
The second half of the feedback was tool based, where users were given the link to the NUF in the testing environment of Cherwell. The feedback here was divided into four parts: how are they behaving, pains, gains and what changes they propose.
(matrix-impact vs effort)
Based on the feedback, a priority matrix was used with the matric of Low vs High Effort. It was further divided based on UX and UI. This division was colour coded which helped developers to follow through easily to make changes for our next prototype.
Stakeholders
With our second round of interviews and testing, it was time to introduce the stakeholders. Users that are interested and affected by this design, directly.
The first part of the second round of user testing/ interviews helped shape these behavioural archetypes. These Stakeholder personas solely focused user’s role in their respective departments.
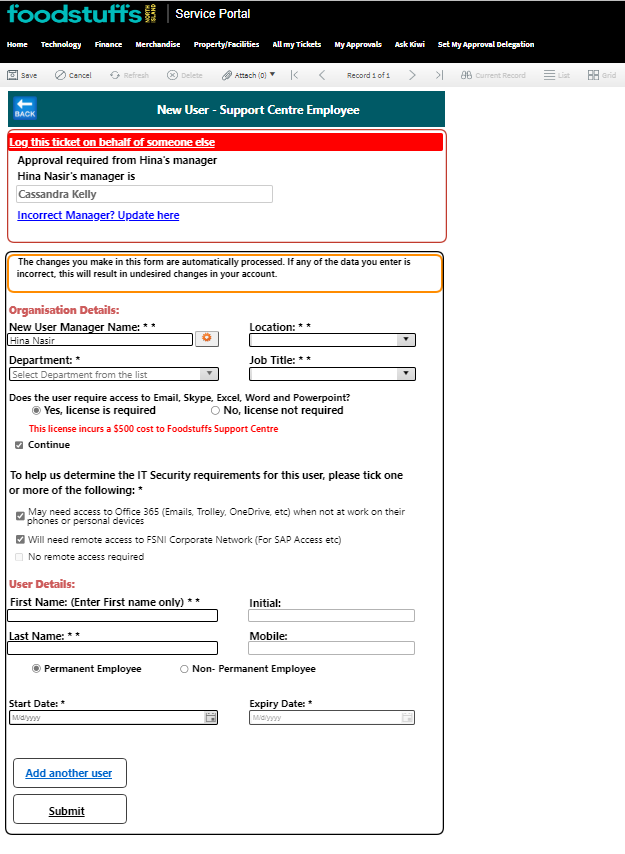
NUF_Final Prototype
Collectively, from the first and second rounds of testing, with the help of the developers, we were able to create a final version of the form. Which was ready for one last round of testing. We had to do some trade-offs along the way and made sure the scope is met on what is required urgently.
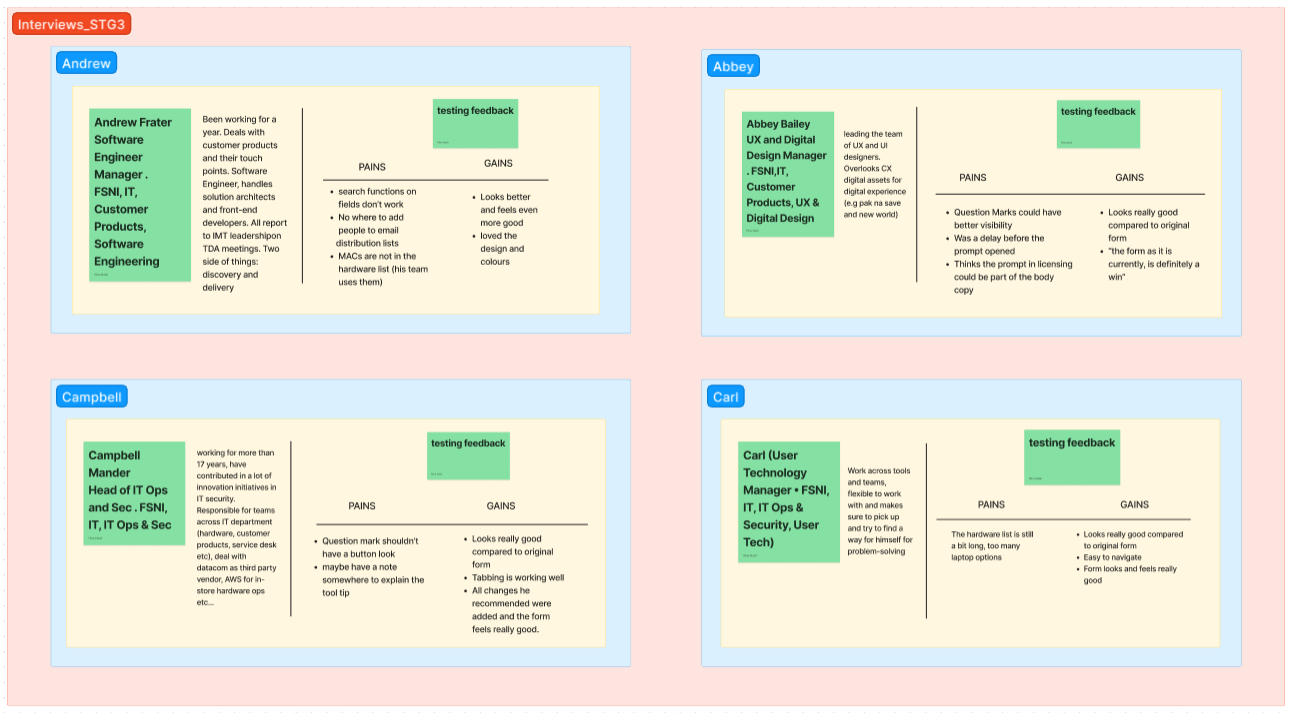
STG3_Interviews
Since we have had extensive first and second rounds for user testing, the third round came much easier. Each participant was satisfied with the outcome and the direction. While they gave feedback for future reference and consideration.
Moving Forward
The client was happy and satisfied with the results that they decided to take the design and roll it out on other user forms in the Cherwell portal.
They also requested to redesign the CSM portal dashboard.
It came much easy as I worked on that part of the project in the beginning to understand the system. That breaking down and card sorting helped me in designing the mockup portal for Cherwell.
I redesigned the main dashboard of the Service Portal and Technology Service Catalogue.
Proposed Portal
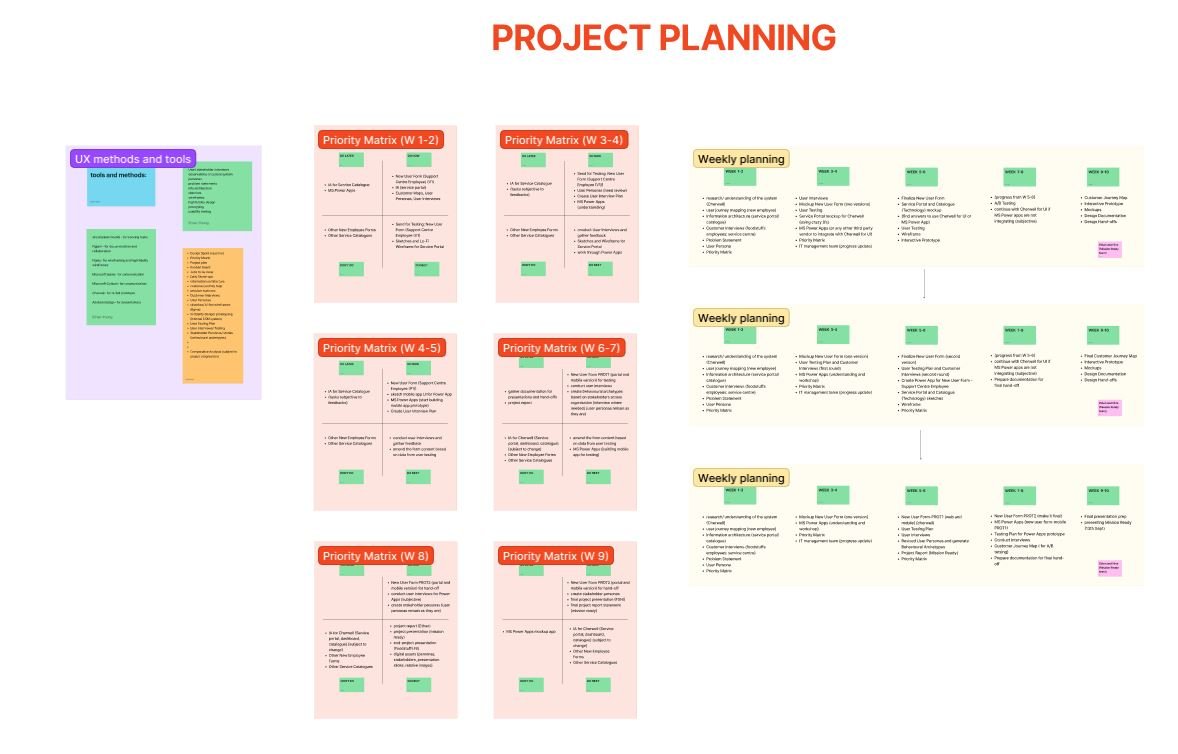
Methods
Collaboration
Throughout the project, as a team, we met every morning as part of daily stand-ups via MSTeams with the in-house ITSM team lead and developer. Where we will go over the tasks at the hand of the day and what has been done the day before. Tasks would be scheduled using Jira and I was maintaining a weekly priority matrix. The team from Foodstuffs NI (Business Engagement Project Manager and other staff) would also make sure we are on track and provided immense support where needed. Tools and methods mostly used were Figjam, Jira, MSTeams, MSOutlook, Priority Matrix, Ten Weeks Plan, Daily Stand-ups: in-house developers, Weekly Mentor sessions and Personal Mentor sessions.